无论是什么样的系统,要想设计一个网站主题。基本都需要一些基础的HTML知识,当然QYKCMS的最终目标是可以直接通过后台拖放模块的形式完成制作,那么,目前这项技术暂未支持的情况下,我们了解一下如何更快的去设计一款QYKCMS主题。
1、首先,我们安装好QYKCMS,这一步我就省略不说了,要下载QYKCMS请进入 http://cms.qingyunke.com
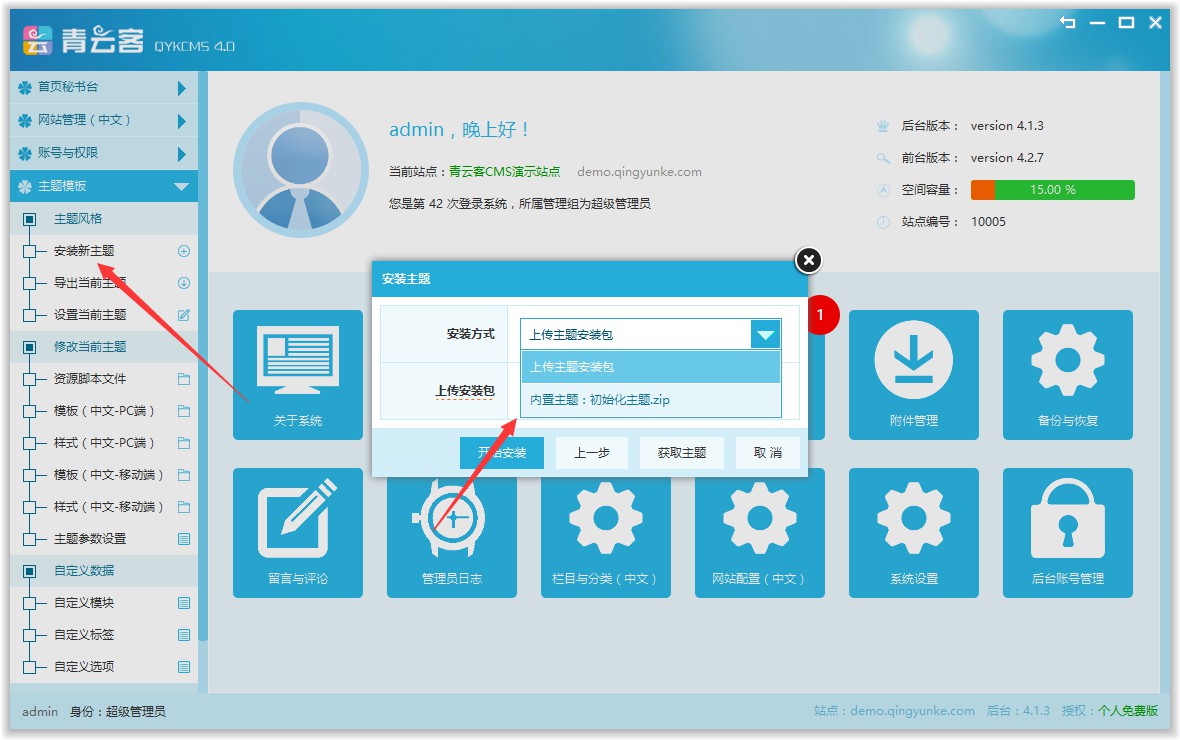
2、如果安装系统的时候没有安装主题的,那么先进入后台主题模板 -> 安装新主题,因为我们是要自己设计主题,所以在安装主题时,安装方式选择为“内置主题-初始化主题”,如果已经有安装过主题的,这一步可以跳过。

3、安装好主题后,我们用FTP或什么工具都好(后台主题模板 -> 修改当前主题,也可以直接在后台修改这些文件),进入站点模板目录:template/站点编号/cn/,cn表示中文版网站模板目录,在这个目录下,通常有两个文件夹 default 及 ui,default文件夹用于存放模板html文件,ui文件夹内的是模板中用到的css样式文件及图片文件,为了模板的通用性,请尽量按这个结构去制作主题。这里要说的是,如果 default 这个文件夹的名称是可以通过后台修改成其它名称的,这里暂且称它为 default。编缉HTML文件建议使用 Notepad++,直接用记事本极有可能会弄错编码,QYKCMS目前仅支持UTF编码。
4、现在我们尝试制作一个带有文章列表的页面,在default文件夹内,新建一个文件:news.html,然后这个文件的内容相当简单,只有一行:
{:list="news",size=10,mod=1,none="没有记录"}将上面的代码保存为 news.html,上传到 template/站点编号/cn/default/news.html
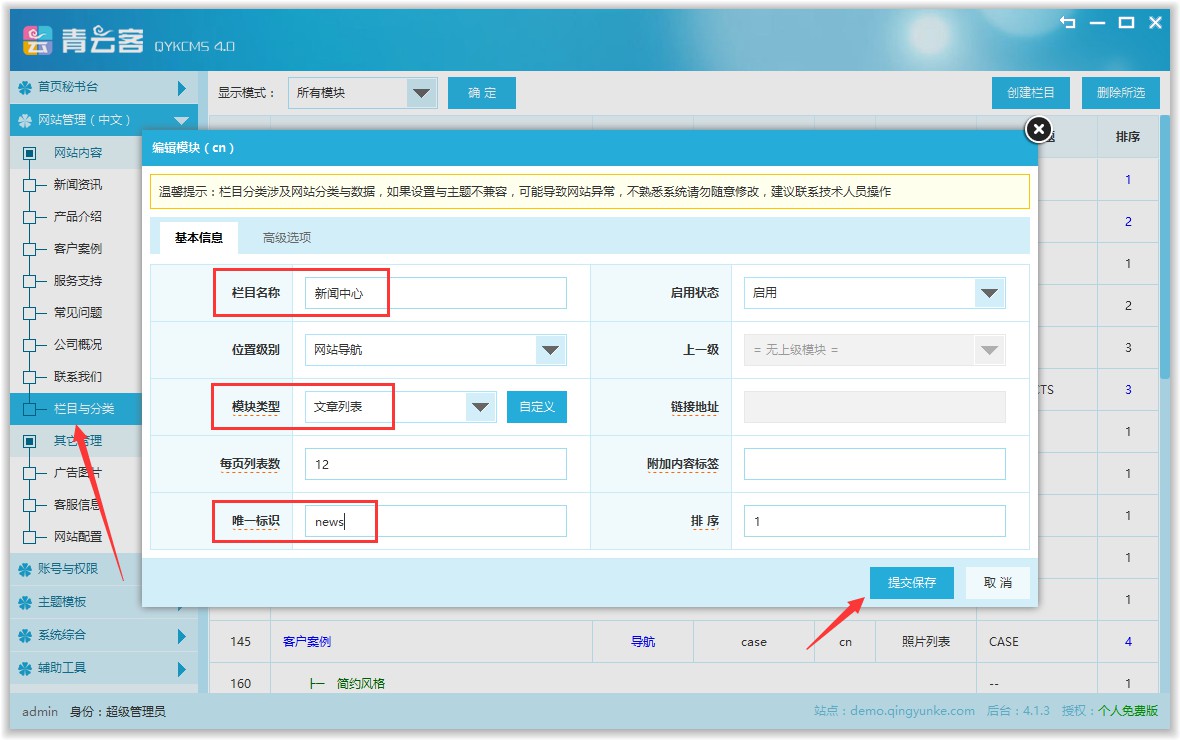
5、现在,我们来看看效果,在浏览器上输入 http://您的网址/index.php?log=news(这里插下话,QYKCMS系统的访问地址 log= 后面接的都是模板文件名,不包含后缀.html),输入地址后回车,看到什么了?如果没有记录,那么有两个原因,一是后台没有这个 news 的分类,二是这个分类下没有文章,那么没有分类的话我们先建一个 news 的分类,进入后台网站管理(中文)-> 网站内容 -> 栏目与分类,然后点击右上角的“创建栏目”,栏目名称写上新闻中心,模块类型选择为文章列表,唯一标识为 news,这个唯一标识跟前边代码中的 list="news",及后面访问地址的 log=news,都是一致的,然后其它的都默认就好,提交保存。

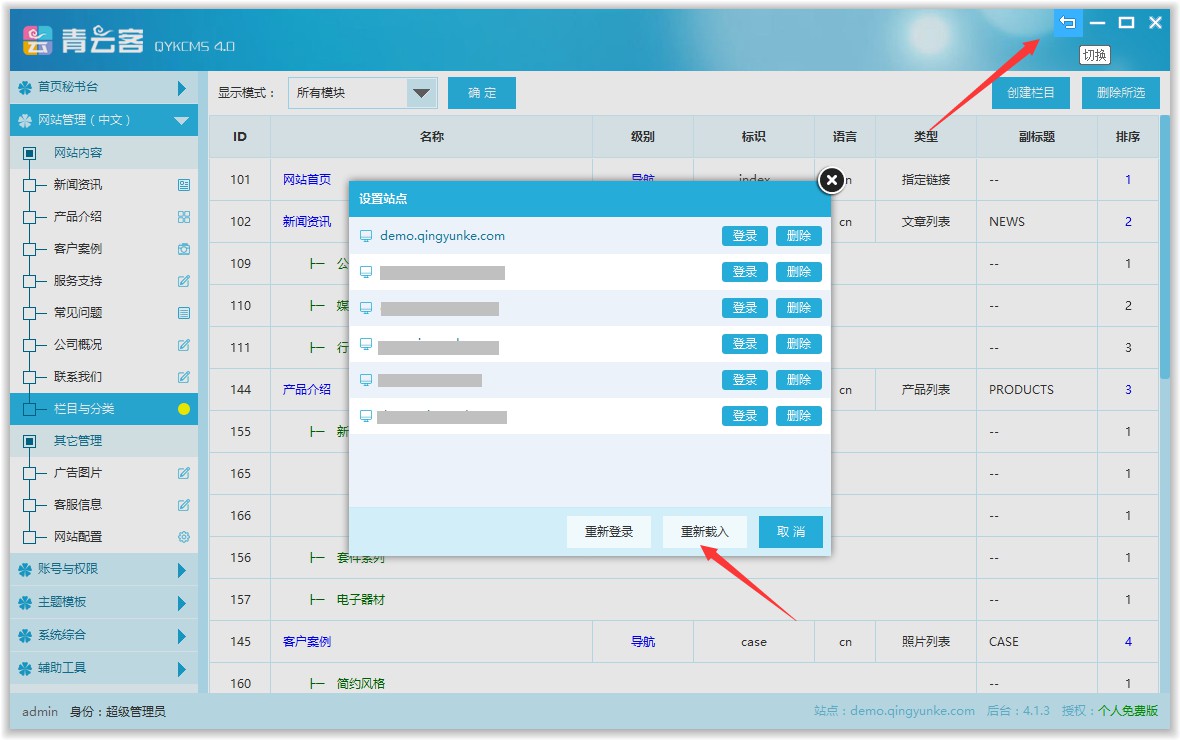
6、栏加好分类后,我们在这个分类下增加几篇文章,如果是刚增加的分类,左侧网站管理下的菜单没有显示这个分类,那我们可以重新载入后台。

7、添加好文章后,那我们再回到刚才的访问地址看看,http://您的网址/index.php?log=news,是不是把文章都列出来了?再说一下刚才的news.html内的文件内容:
list="news" 这个就是分类的唯一标识
size=10 表示最多列出10篇文章
mod=1 这个参数如果不加或设为0,则这个标签返回的是一个数组结果,需要在后面加上结束标签 {:end},不然会出错,当然还可以设置为 2、3、4、5,具体的自己测试看效果吧
none="没有记录" 这个表示在没有文章时显示的提示信息,里面支持简单的HTML,比如可以改成 none="<span style='color:red'>站长太懒了,到现在还没写过文章</span>"
8、通过QYKCMS内置的标签,我们可以轻松制作模板,比如页面中插入评论或留言相当简单,一个标签搞定 {:comment},系统会自动判断。在这里又要提醒的是,部分这些已经内置的标签,像评论这种带样式效果的标签,是需要QYKCMS内置框架支持的,所以上面聊的这个例子,请在后台主题模板 -> 设置当前主题,将PC端模板框架设置为“QYKCMS内置框架”,这样就能看到自带样式的效果啦。
9、不喜欢QYKCMS内置的样式,也可以自己设计,下面我们来改改news.html的内容,更改为可自由制作的样式,将下面的代码复制并保存为 news.html。
{:list="news",size=10,none="没有记录"}
<div class="newstitle">{:link="article"}</div>
<div class="newsother">时间:{:val="time_add"} 人气:{val="hits"} 评论:{:val="comment"}</div>
{:end}与上面的代码相比多了一点,这种形式的很方便使用自己定义的CSS样式,然后我们再刷新刚才的访问地址看看效果吧。至此,一个简单的QYKCMS主题制作入门教程就学完了,是不是很简单呢?如果需要了解更多的QYKCMS标签请访问:http://blog.qingyunke.com/blog/article_34.html